Tabulky
Tabulka se vytváří pomocí elementu table. Pro řádek tabulky slouží tag tr (table row), pro buňky tabulky tagy th (table head; pro buňky v záhlaví tabulky) a td (table data). Buňky se vkládají uvnitř řádku tabulky, kolik buněk, tolik bude mít tabulka sloupců. Buňky záhlaví jsou standardně formátovány tučným písmem, zarovnány na střed.
V tabulce se používá atribut summary, který shrnuje obsah tabulky. Slouží pro lepší přístupnost webu.
<table summary="zkušební tabulka">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
<td>ddd</td>
</tr>
</table>

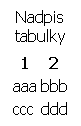
Nadpis tabulky
Pro nadpis tabulky se používá element caption. Ten by měl být uveden uvnitř tagu table ještě před prvním řádkem.
<table>
<caption>Nadpis tabulky</caption>
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
<td>ddd</td>
</tr>
</table>

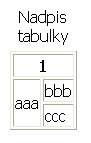
Slučování buněk
Atribut colspan sloučí dohromady několik buněk v jednom řádku. Atribut rowspan sloučí buňky ve sloupci. Jako hodnotu těchto atributů zapisujeme počet buněk, které chceme takto sloučit.
<table>
<caption>Nadpis tabulky</caption>
<tr>
<th colspan="2">1</th>
</tr>
<tr>
<td rowspan="2">aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
</tr>
</table>

A to je vpodstatě to nejdůležitější, co je k vytvoření tabulky potřeba, bez těch pár dalších věcí se dá bez problému obejít, ale snad o nich ještě někdy napíšu.
![Úvodní strana WebTvorba [klávesa 0] Web Tvorba](/logo.gif)